While this guide mainly focuses on picture file types for ecommerce, image file types are universal, so you can use this information for just about anything. First we’ll talk about all the different image file types you might run into in the e-commerce field (like on Shopify). Then we’ll go over the other types of images files you might see in the wild.
If you’re starting an ecomm business, you’ll need to upload your product photos at some point. And unless you’re a photographer, chances are you have no idea what the different file types mean and when to use them.
While there may be a ton of file types to choose from, picking the best one isn’t as tricky as it sounds.
In this handy guide, I’ll walk you through all the different picture file types so you don’t feel quite so overwhelmed. And I’ll even tell you what to use when so your shop loads quickly and smoothly.

Why do Picture File Types Matter
When uploading photos to the web, you need to strike a balance between image quality and file size. If the file is too large, it’ll make your site load slowly. And if the file is too small and grainy (referred to as lo-res or low quality), shoppers will be turned off and go elsewhere.
Each file format has inherent attributes that affect the file’s overall size, quality, load speed, etc. So it’s important to choose the file type that strikes the best balance for your particular needs.
Common Picture File Types for Ecommerce Sites
Here are some of the different image file types you might run into in the wild. Unless you’re a professional photographer or graphic designer, you probably won’t need to use a lot of these. But it still helps to know what they are.

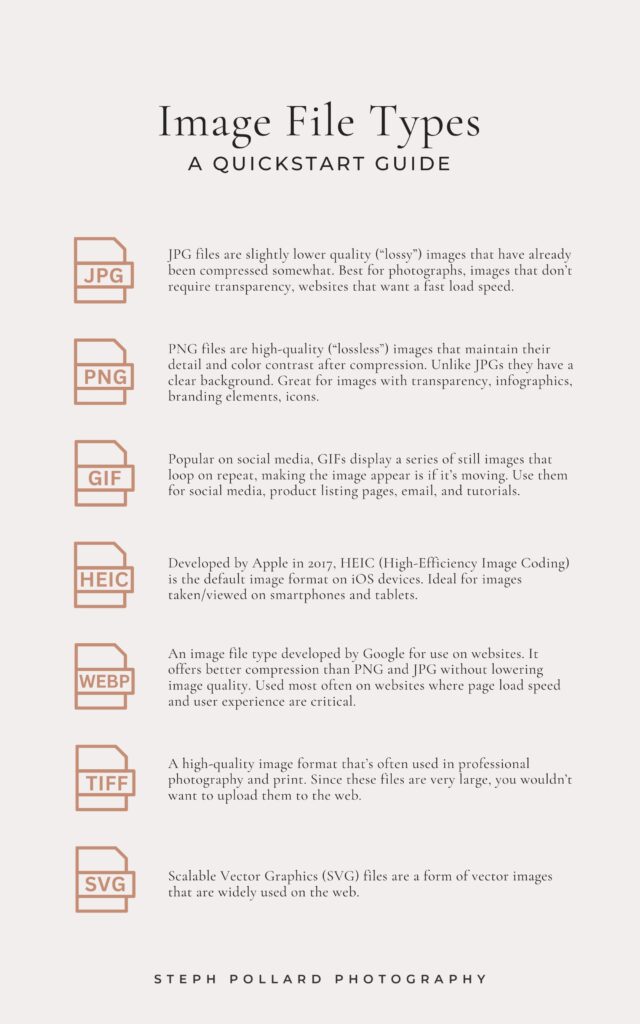
JPG
Joint Photographic Experts Group (JPEG) files are slightly lower quality (“lossy”) images that have already been compressed somewhat. This file type is also supported by almost all web browsers, operating systems, and devices, which makes them extremely shareable.
Since they’re smaller than PNG files but still an adequate resolution for the web (they don’t look grainy or cheap), they’re my favorite file type for website photos. But JPGs lack transparency, so they may not work for graphics, icons, or other branding elements.
Best for: Photographs, images that don’t require transparency, websites that want a fast load speed, thumbnails, online image galleries, social media.
PNG
Portable Network Graphics (PNGs) are high-quality (“lossless”) images that maintain their detail and color contrast after compression. While they’re better quality than JPG and GIF, they’re also larger, which means they load more slowly.
PNG files also allow for a transparent background, which is common in logos or other branding elements but not so much in photos.
Best for: Images with transparency, infographics, branding elements, icons, and images that may require further editing.
GIF
Short for Graphic Interchange Format, a GIF is a bitmap image that’s often used to make looping/animated images. Popular on social media, GIFs display a series of still images that loop on repeat, making the image appear is if it’s moving.
GIFs are limited to 256 colors, which makes them appear somewhat grainy, so they’re not well suited for static images.
Best for: Social media, product listing pages, email, tutorials and other attention-grabbing content.
HEIC
Developed by Apple in 2017, HEIC (High-Efficiency Image Coding) is the default image format on iOS devices. It’s well known for its compression capabilities, which allows you store a lot of high resolution images without taking up as much space.
Because it was developed for Apple devices, you may run into compatibility issues when trying to access these files on other platforms. If that’s the case, it may be necessary to convert these files to JPGs or PNGs.
Best for: Images taken/viewed on smartphones and tablets.
WebP
An image file type developed by Google for use on websites. It offers better compression than PNG and JPG without lowering image quality. I avoid WebP files because not all browsers or image editing software support them. But if your website is very image-heavy, you may notice that using WebP files improves the page load speed.
Best for: Websites where page load speed and user experience are critical.
Other Image File Types You Might Run Into
TIFF
A high-quality image format that’s often used in professional photography and print. I sometimes have clients ask for this file format so they can edit the images later without degrading the quality. Since these files are very large, you wouldn’t want to upload them to the web.
AI, PSD, INDD
Adobe Illustrator, Photoshop Document, and InDesign Document, respectively. These are native file formats used by various Adobe programs. Unless you’re a professional photographer or graphic designer, you probably won’t need to use any of these.
RAW
This file format is created by digital cameras. Because it contains unprocessed data, it gives photographers a huge amount of flexibility in editing color, exposure and clarity in post-processing.
BMP
Bitmaps (BMP) are uncompressed raster (pixel-based) files that are known for both their high resolution and their large file size.
EPS
Encapsulated PostScript (EPS) files are vector-based images often used for graphics or high-resolution print jobs. If you’re not familiar with vector files, these are graphics that are made up of paths as opposed to pixels, so they maintain their sharpness at any size.
SVG
Scalable Vector Graphics (SVG) files are another form of vector images that are widely used on the web. The main difference between EPS and SVG files is how they’re used: SVG files are ideal for the web while EPS files are best for print.
Choosing an Image Format
Once you’ve been in the game long enough, you’ll probably have your own tried-and-true file formats that you rely on. I’m not saying these are the best, they’re just what work for me.
Photos
I recommend JPG because it strikes the best balance between file size and quality. Even though JPG files are already compressed somewhat, I still compress them further using an online image compressor (which you can read more about here).
Icons, Logos, Branding Elements
PNG is my go-to for vector-based designs, like icons, logos, branding, or anything else I’d like to have a clear background. Just like with JPG files, I compress these so they take up as little space as possible.
Screenshots
I used PNG for screenshots and other text-based images. Not only is this default file format for the screenshots on my computer but it provides a higher resolution than JPG or BMP, making it easier to read text and other small details.
Images for Print
When sending a photo to print, I always save it is a TIFF file. This high resolution format gives the printing company a ton of leeway if they need to edit the image even further. And since I’m not uploading it to the web, the file size doesn’t really matter.
Raster vs Vector
You might see the terms “raster” and “vector” thrown around when referring to certain types of images.
Raster files are images that are composed of tiny colorful pixels. When you zoom out, you no longer see the individual squares and instead see an image. The more squares, the higher the resolution and the better the quality. Because the file comes with a pre-determined number of pixels, you can’t enlarge the file without decreasing its quality.
Vector files us mathematical equations to create lines and shapes that make up the image. Vector files are usually limited to digital designs, illustrations, logos and graphics. Because it doesn’t use pixels, you can enlarge vector files without losing any of the quality.
Picture File Types FAQ
The most common picture file types include JPEG/JPG, PNG, GIF, TIFF, BMP, RAW, WebP, HEIC, SVG, and EPS. The format you choose will depend on the desired quality, compression, and page load speed for your site.
When it comes to photos on the web, JPEG usually strikes the best balance between quality and file size. If you’re a photographer taking photos, however, RAW format is preferred because it gives photographers the most flexibility in editing color, exposure and clarity in post-processing.
Yes, PNG (Portable Network Graphics) is an image file format known for its high resolution and clear background.
JPG is better for photos where smaller file size is important. PNG is better for images requiring transparency or where lossless compression is desired, such as graphics, logos, or screenshots.
Ready to uplevel your ecommerce photos?
Learn more about how I help product-based businesses stand out online.